Role:

Information architecture, User experience, Visual design, UX standards
Year:
2013
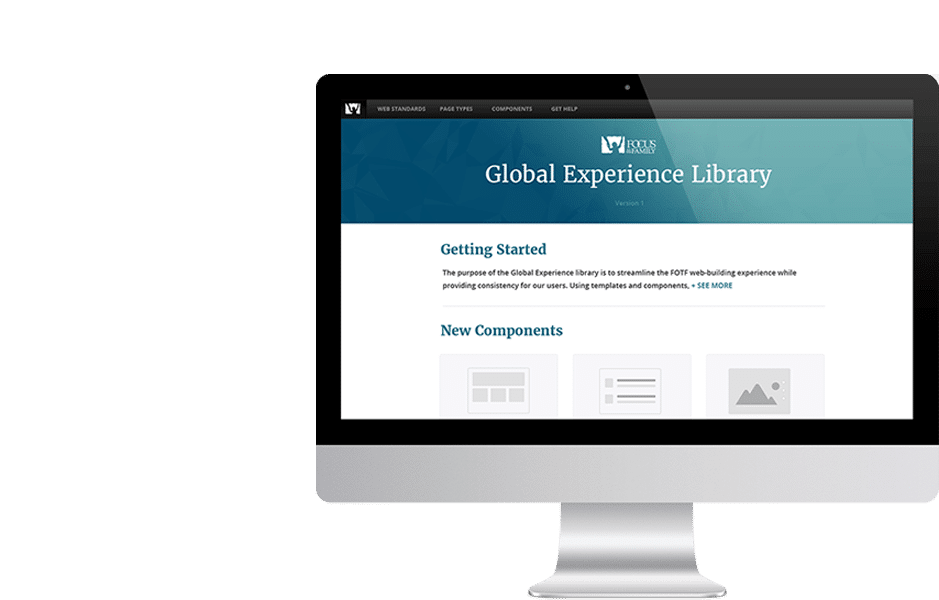
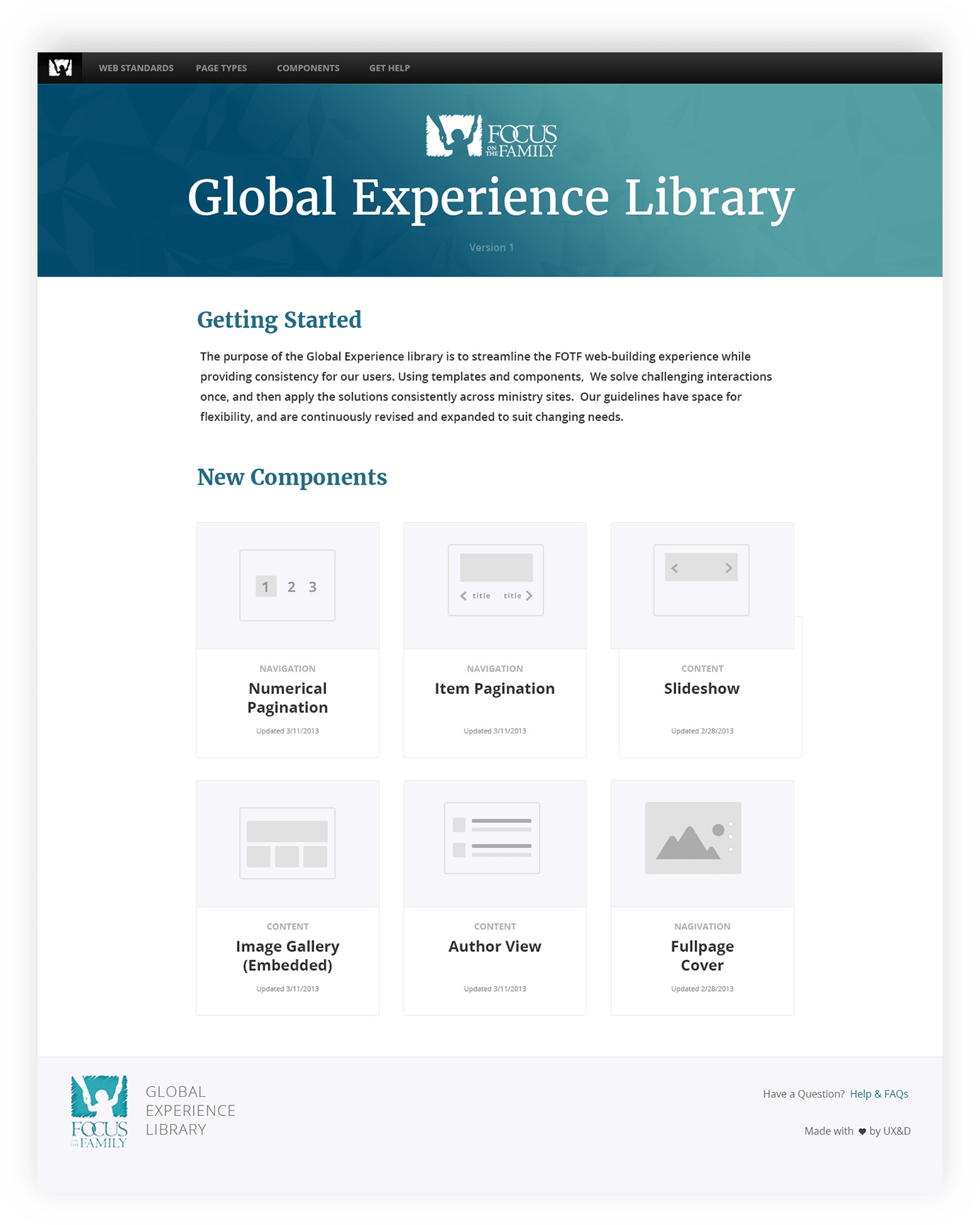
The Focus on the Family Global Experience Library was created as a design framework so the ministry could create consistent user experiences across all its digital properties.
Prior to the library, Focus on the Family’s many websites were all designed differently, resulting in a confused online experience. The library brought consistency in the visual design and minimized build errors and encouraged modular coding. It also standardized our foundations – the grid, the typography and iconography – as well as many of the shared interaction patterns such as cards, promos, carousels etc.
I was the lead designer on the project, defining the library structure, creating the overall visual design and all the library download assets. I also wrote many of the UX standards, component guidelines and functional specs.
Many audience, many uses
The library would be used by a variety of audiences–developers, designers and content editors. It had to be technical enough for developers when implementing code, but also flexible enough for designers when creating assets, and have the rationale editors could easily understand when deciding how to present content.
To accommodate this varied audience, I set out to create a structure that was comprehensive, but each group could easily find the information they needed.



A trickle down hierarchy
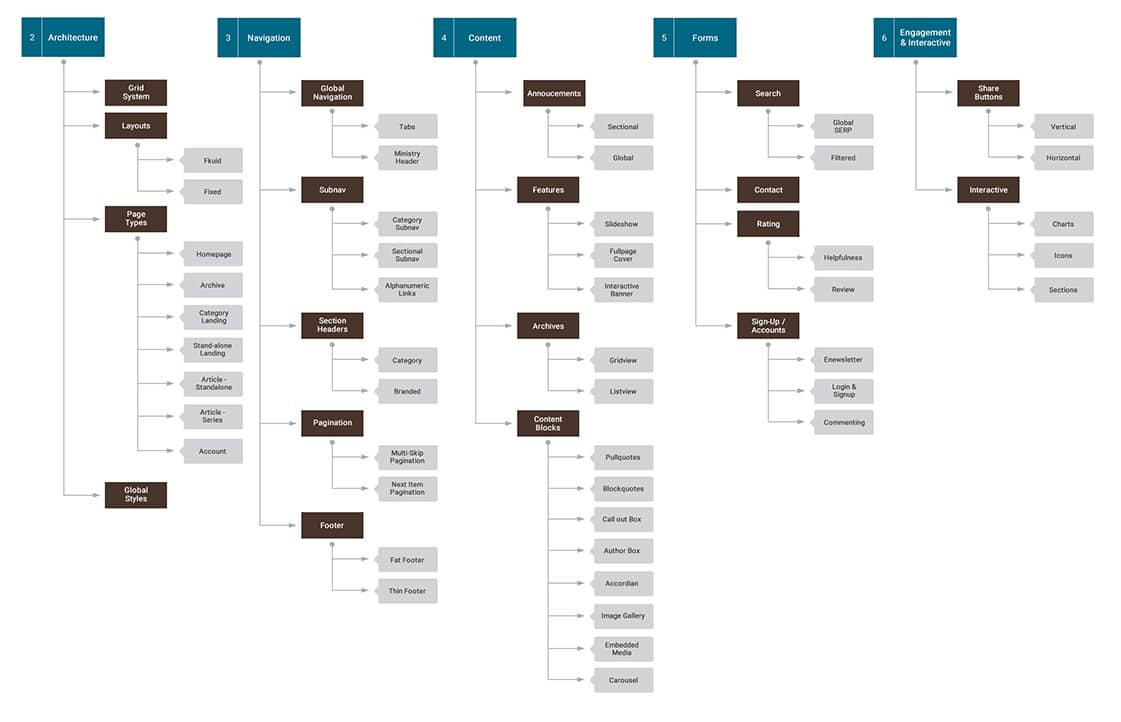
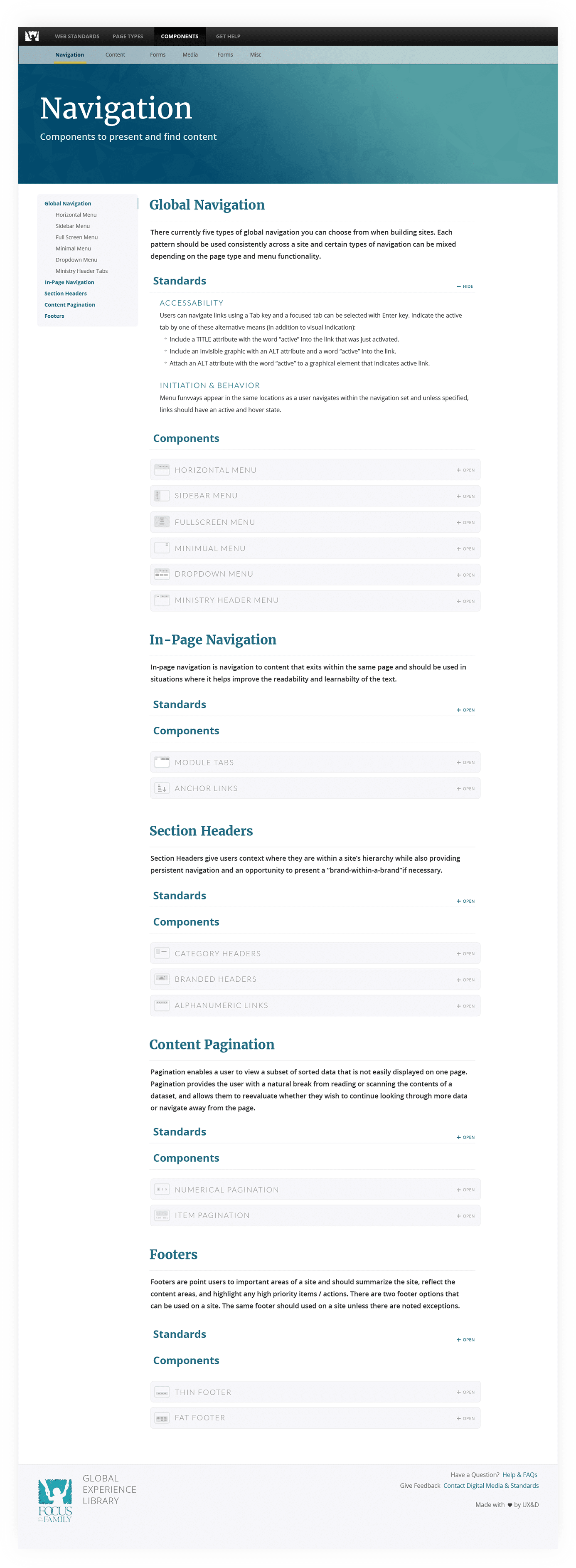
I went through and identified all the templates and atomic web components FOTF had built over the years and organized them into sections that could be used when creating new sites. The site hierarchy was divided into sections, subsections and components. Information from each section trickled down and informed the next.


Don’t forget the good stuff
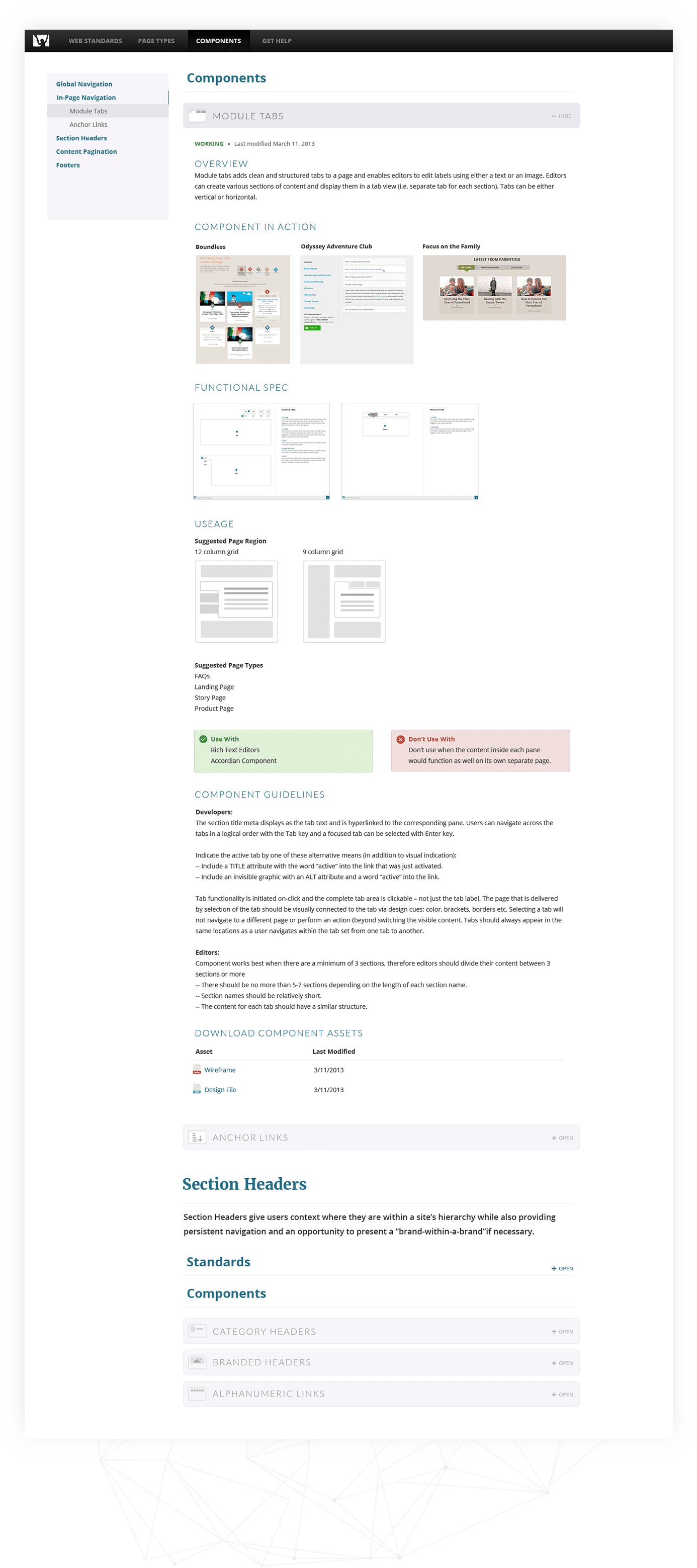
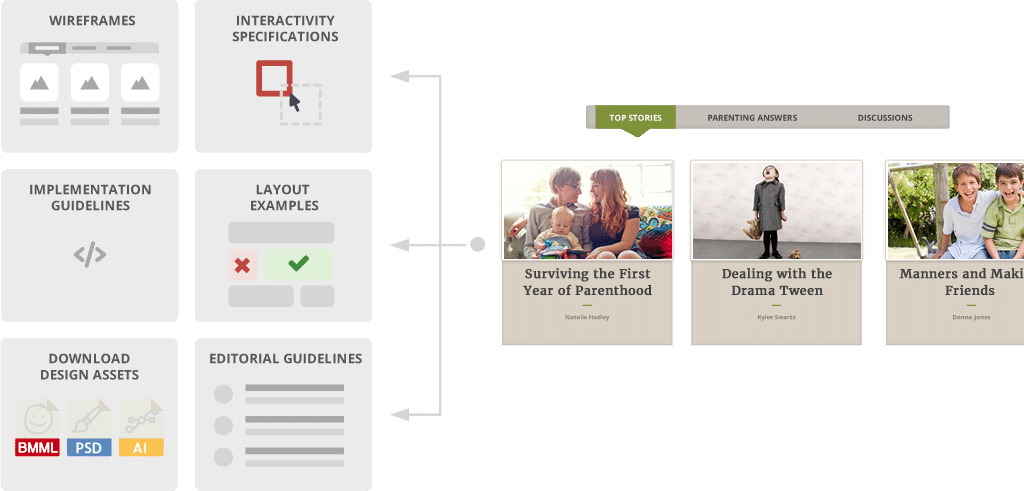
A design system based upon a unifying pattern language can only be successful if the instructions on how to deploy it are clear. Each component contained wireframes, design assets, code specifications and editorial guidelines governing its use. I created all the library design assets and worked with the lead developer and content strategist to define the code specs and content usage guidelines.

Homepage

Section View

Component View